
Evaluating Different Prototype Fidelity Levels
The research explores digital solutions for carbon reduction and sustainable living, emphasizing the integration of user interface (UI) and user experience (UX) design principles in sustainable applications. There are several ways to approach prototyping, with different tools and types available for designers, among these types are high-fidelity, mid-fidelity, and low-fidelity prototypes, each serving specific functions and applied at different stages of the design process.
A prototype is a visual representation of an application designed to showcase its interface, functionality, and user experience without the need for actual code implementation. Their aim is to provide an overview of the application’s design and functionality before proceeding with full-stack development. This blueprint will provide a cohesive and structured guide for developers, serving as a reference during the application’s development stage and facilitating the transition from design to implementation.
Prototypes are divided into three types based on their level of detail, interactivity, and functionalities implemented in the design. Low-fidelity (lo-fi) is the least elaborate with little to no details, high-fidelity (hi-fi) is the most elaborate and closest to the final product, mid-fidelity (mid-fi) is somewhere between the two. (Hartson & Pyla, 2019)
Low-Fidelity Prototypes
Low fidelity is conceived at the earliest stage of the design process to put the initial design concept on paper. It employs horizontal prototyping, designing multiple frames but ignoring details and functionality. They are usually sketched out on paper for efficiency and simplicity. They test ideas and quickly identify inconsistencies or issues in the design. Low-fidelity prototypes focus on the basic elements and features of the application and their layout in the final product, colors and design is disregarded during this stage. Its simplicity allows testers to focus on the user experience and flow of the application without being distracted by the aesthetics. Lo-fi prototypes are used when brainstorming and collaborating with cross-functional teams like stakeholders, developers, and designers.
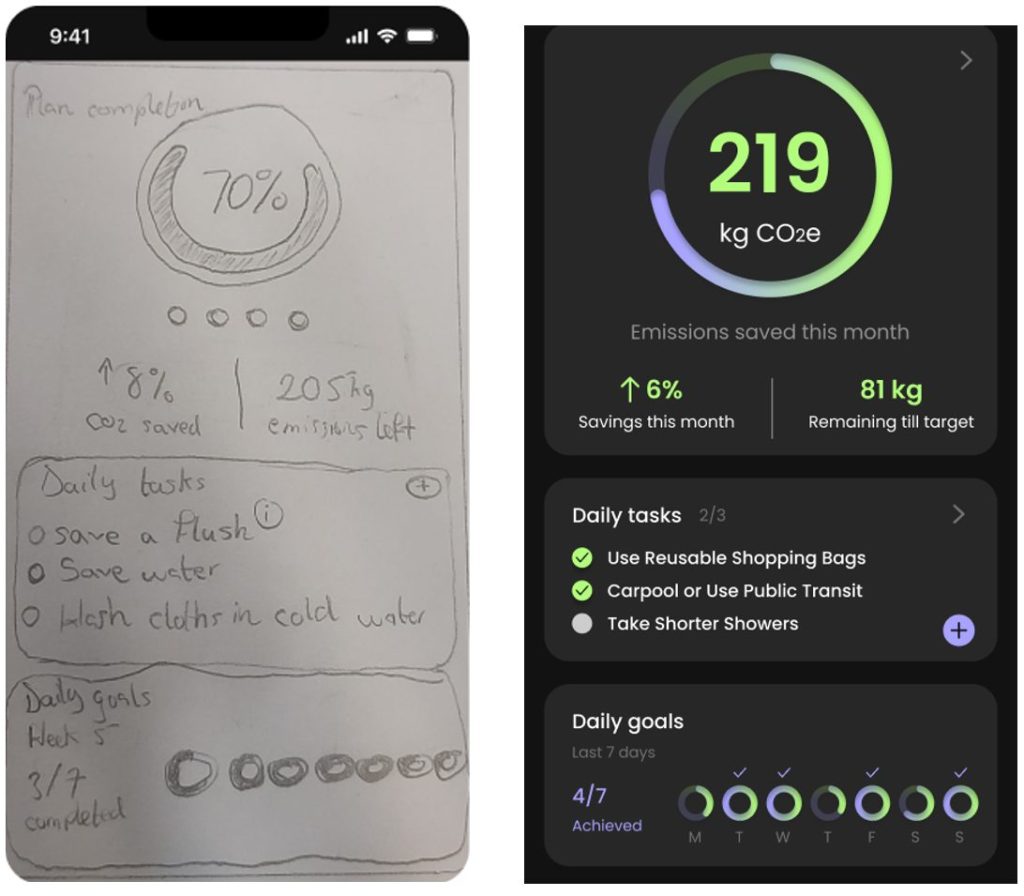
Due to the simple nature of the design and easy modification, it facilitates collaboration with partners that do not have sufficient skills to collaborate on complex and elaborate designs. They are often used by stakeholders to give designers a general idea of the design layout they intend for their application. It is a very sustainable and cost-effective way of prototyping. In some cases, the initial lo-fi prototypes look nothing like the final products, however, usually they hold a good amount of resemblance with the final application design. In the picture below we can see the clear similarities between the two prototypes. (Arnowitz et al., 2007)

Mid-Fidelity Prototype
Mid-fidelity prototypes are a balance between low-fidelity and high-fidelity prototypes, offering more detailed elements and functionality than low-fidelity versions while still remaining a rough representation of the final product. However, they are not as elaborate or polished as high-fidelity prototypes. Mid-fidelity prototypes often employ a vertical prototyping methodology, focusing on a limited number of features but diving deeply into the functionality of those specific features. While lo-fi provides an overview of the layout of the various elements and features of the application, the mid-fidelity prototype will provide a functional overview and depict how some of these elements and features will work and interact with each other.
Mid-fidelity prototypes are used for testing specific features of an application that could not be effectively evaluated during the low-fidelity phase of the design process. They have limited functionalities but still have some interactive and clickable features to depict the navigation options of the app. While mid-fidelity prototypes represent a step beyond low-fidelity versions, they typically prioritize functionality and usability over color and design elements. This approach makes mid-fidelity prototyping less common, as designers often transit directly to high-fidelity prototyping following the low-fidelity phase. (Goel et al., 2022)
High-Fidelity Prototypes
High-fidelity prototypes are the most detailed forms of prototypes that are the closest to the final product. Hi-fi prototypes employ both horizontal and vertical prototyping methodologies as they cover all the intended features of the application while also fully going in depth with their functionality and interactivity.
They essentially serve as a simulation of the real application containing all its features, components, and functionalities while being entirely functional and interactive without running on code. The realistic user interface provides essential insights into the usability, functionality, and overall user experience of the application enabling designers to identify design inconsistencies and problems before the actual development of the application, avoiding complex fixes during the dev process.
Hi-fi prototypes generate more realistic feedback from stakeholders and users as they are the closest to the final product, hence, most of the testing takes place at this stage. An issue with hi-fi prototypes, however, is that due to the detailed and complex nature of the design, efficient cross-functional team collaboration becomes difficult, stakeholders and team members may face difficulty articulating actionable feedback or suggestions related to the usability and functionality of the application. This inhibition of high-fidelity prototypes highlights the importance of low-fidelity prototypes. (Pérez-Montoro & Codina, 2017)
Conclusion
In conclusion, prototyping plays an essential role in the development of software applications, offering various levels of fidelity that cater to different design needs. From low-fidelity sketches that lay the groundwork for conceptualization and collaboration, to mid-fidelity wireframes that dive deeper into specific features and functionalities, finally to high-fidelity prototypes that closely resemble the end product, each type serves a unique purpose. High-fidelity provide a realistic user experience and facilitates cohesive testing, low-fidelity prototypes are essential for early-stage ideation and iterative design processes. The combination of the two, mid-fidelity prototypes, effectively tests and refines specific features.
These prototyping approaches enable designers to effectively conceptualize and validate applications’ designs and features before committing to a full-scale development, ultimately ensuring a smoother transition from design to implementation.
The prototype developed in this study, a high-fidelity carbon footprint tracking and reduction application, expresses these principles by offering a user-friendly and engaging platform. It encourages individuals to act towards sustainability, promotes long-term user engagement and proficient user-experience.
Through iterative design processes and usability testing, the prototype addresses the gap in existing solutions by providing valuable insights into user needs and behavior change strategies. Its detailed and interactive nature will enable users to
- visualize their environmental impact,
- receive personalized suggestions for improvement, and
- engage in meaningful actions to reduce emissions.
References
Arnowitz, J., Arent, M., & Berger, N. (2007). Paper Prototyping. In J. Arnowitz, M. Arent, & N. Berger (Eds.), Effective Prototyping for Software Makers: Interactive Technologies (pp. 316-341). Morgan Kaufmann. doi: 10.1016/B978-012088568-8/50018-7
Goel, G., Tanwar, P., & Sharma, S. (2022). UI-UX Design Using User Centred Design (UCD) Method. In Proceedings of the 2022 International Conference on Computer Communication and Informatics (ICCCI) (pp. 1-8). Institute of Electrical and Electronics Engineers (IEEE). doi: 10.1109/ICCCI54379.2022.9740997
Hartson, R., & Pyla, P. (2019). Prototyping. In R. Hartson & P. Pyla (Eds.), The UX Book (Second Edition) (pp. 405-432). Morgan Kaufmann. doi: 10.1016/B978-0-12-805342-3.00020-5
Pérez-Montoro, M., & Codina, L. (2017). Prototyping for Navigation. In M. Pérez-Montoro & L. Codina (Eds.), Navigation Design and SEO for Content-Intensive Websites (pp. 85-106). Chandos Publishing. doi: 10.1016/B978-0-08-100676-4.00004-3
The thesis in Theseus: Sustainable living in the digital age: designing and evaluating an interactive mock-up of a carbon footprint tracker app for personal environmental awareness
Article image: Unsplash, https://unsplash.com/@kellysikkema. Accessed: [13.05.2024]